Building something small
This weekend, I took a Friday off and headed up to the coast to have a little holiday, and build something small on the web along the way.
I didn’t want the building project to take up my entire weekend, as I wanted to ensure that I’d have ample time to nap, beach hop, and read miscellaneous things as well.
Fortunately, I had found the ideal candidate for the project; it was inspired by a comment I saw on a Hacker News thread on automating common life tasks.
"I have a website that tells me when the next train leaves and if I need an umbrella: http://mazu.ai/ – CoolGuySteve
I really liked the idea, and I’ve started to despise mornings (and enjoy being prepared for them), so I decided I’d take this basic page and make one for myself, just slightly different.
So I had to grab two bits of data: the next few scheduled buses from my usual morning stop (and associated realtime data for them), and the weather on that day (and therefore the likelihood I would need an umbrella).
I sketched out a very basic wireframe and scoped out a barebones set of requirements that should be achievable given a few hours of coding and CI/CD tweaking.
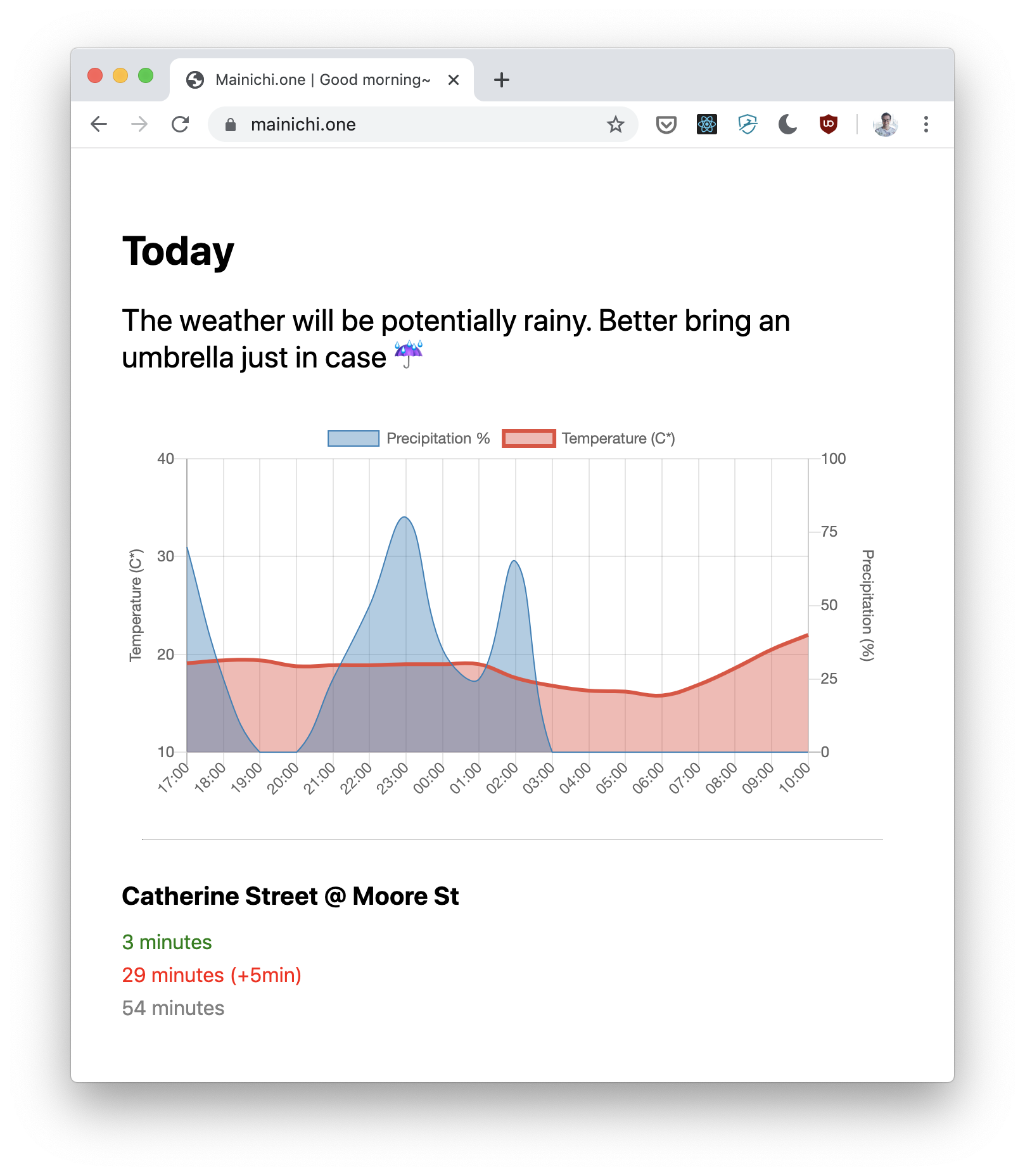
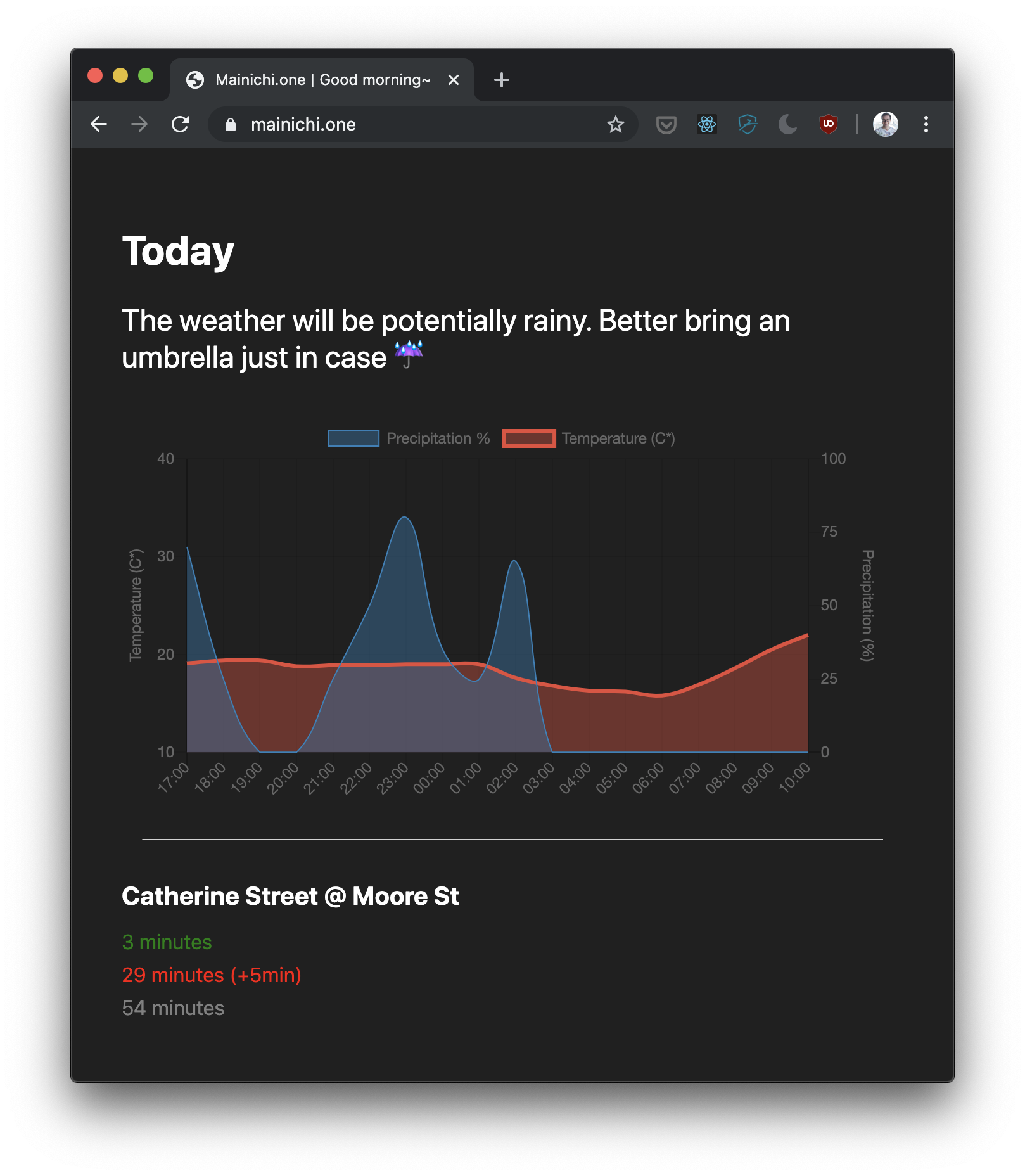
And thus, I now have my very own morning routine site hosted at mainichi.one. (In case you’re curious as to the name - “mainichi” roughly translates from Japanese to English as “every day” or “daily life”).


The tech
Immediately, I knew that since there wasn’t going to be a lot of complex data chomping, I wanted to keep it extremely simple and have a static web client hosted on something simple like Netlify.
I really like Javascript and React, so decided to build it in React and used Parcel to bundle my web app. I’m still amazed every time I use Parcel as to how easy it is to get started with a modern web workflow.
I also made use of BassCSS, my go-to functional CSS toolkit, and Chart.js with a hand-rolled ReactJS connector. I even got to play around with React’s hooks feature 😍.
Regrettably, I ended up having to do a bit of serverside dev to pull together the weather and transport APIs and get around CORS restrictions[1]. Fortunately, though, it’s pretty darn easy not too hard to put together a bit of cheap Lambda NodeJS handlers on Netlify, giving you the best of both worlds! And locally I just wrote a lil Express server that plugs into Parcel (it turns out this is super easy to do with Parcel).
So it’s all pulled together now and live, and I even got to spend a few hours outdoors 🌊
The photos from the weekend





I know you can use something like CORS Anywhere to circumvent this, but I didn’t really want to and knew long term I’d probably need to use the TfNSW API directly which would necessitate a server of some sort. ↩︎
